













Nice Weather

Nice Weather का विवरण
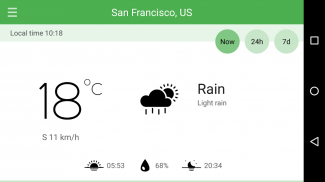
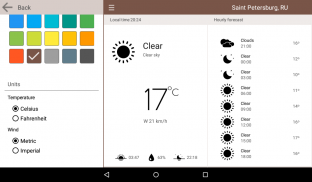
Live weather with easy and clean interface. This app is available in english, russian and spanish.
Main features:
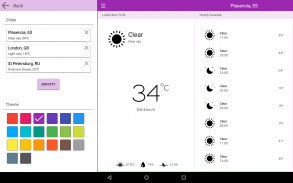
- Cities: keep track of multiple cities from more than 200.00 cities around the world.
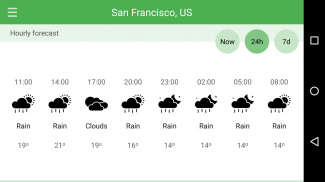
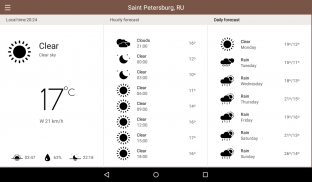
- Forecasts: current conditions, hourly forecast every three hours for the next 24h and daily forecast for the next 7 days.
- Units: choose between Celsius or Fahrenheit degrees and Metric or Imperial units.
- Themes: 20 different colour themes to customize the interface.
- Tablets: specific layout design and navigation for tablets and different design and navigation for phones.
- Current location: use GPS or network to retrieve your current location.
- Easy navigation: scroll vertically to move between predictions and scroll horizontally to move between cities.
- Free: free app with no ads.
Meteorological data provided by OpenWeatherMap.
Permissions:
- Internet access: To retrieve the meteorological info updated.
- GPS access: To retrieve your current location.
</div> <div jsname="WJz9Hc" style="display:none">आसान और साफ इंटरफ़ेस के साथ लाइव मौसम। इस बॉक्स में, अंग्रेजी में उपलब्ध रूसी और स्पेनिश है।
मुख्य विशेषताएं:
- शहरों: दुनिया भर से अधिक 200.00 शहरों से कई शहरों का ट्रैक रखने के लिए।
- भविष्यवाणियां: वर्तमान स्थिति, प्रति घंटा अगले 7 दिनों के लिए अगले 24 घंटों और दैनिक पूर्वानुमान के लिए हर तीन घंटे का पूर्वानुमान।
- इकाइयों: डिग्री सेल्सियस या फारेनहाइट डिग्री और मीट्रिक या इंपीरियल इकाइयों के बीच चुनें।
- विषय: 20 अलग अलग रंग विषयों इंटरफ़ेस अनुकूलित करने के लिए।
- गोलियाँ: गोलियाँ और फोन के लिए अलग डिजाइन और नेविगेशन के लिए विशिष्ट लेआउट डिजाइन और नेविगेशन।
- वर्तमान स्थान: अपने वर्तमान स्थान को पुनः प्राप्त करने के लिए जीपीएस या नेटवर्क का उपयोग करें।
- आसान नेविगेशन: भविष्यवाणियों के बीच ले जाने और शहरों के बीच स्थानांतरित करने के लिए क्षैतिज स्क्रॉल करने के लिए खड़ी स्क्रॉल।
- नि: शुल्क: कोई विज्ञापन के साथ मुक्त अनुप्रयोग।
OpenWeatherMap द्वारा प्रदान की मौसम संबंधी आंकड़ों।
अनुमतियाँ:
- इंटरनेट का उपयोग: अद्यतन मौसम की जानकारी प्राप्त करने के लिए।
- जीपीएस का उपयोग: अपने वर्तमान स्थान निकालते हैं।</div> <div class="show-more-end">


























